• HTML 구성 요소
태그 + 속성 + 내용 + 요소
<a href="index.html">WEB</a>태그(tag) = <a> </a>
속성(attribute) = href = "index.html"
내용(content) = WEB
요소(element) = <a href = "index.html"> WEB </a>
속성은
1. 요소 이름 또는 이전 attribute와 한 칸의 공백 (a 뒤의 공백)
2. attribute name 뒤 "=" (href 뒤의 =)
3. attribute value는 인용 부호 ""로 감싸기 ("index.html")
위의 규칙을 꼭 지켜야 함!
• HTML 문서 기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WEB1 - HTML</title>
</head>
<body>
<a href="index.html">WEB</a>
</body>
</html><!DOCTYPE html> : 문서 형식 선언
문서 내용 시작 전, 문서가 어떤 마크업 언어로 작성 되었는지 나타냄
<html> : 문서의 시작과 끝 나타냄
lang이라는 속성 추가 가능 -> 주요 언어 표기
<head> : 본문 설명, 웹 페이지에는 보이지 않
<meta> : 문서와 관련된 여러 항목 지정, 위에서는 인코딩 방식 설정
<title> : 문서의 제목 -> 웹 브라우저의 탭 메뉴에 표시

<body> : 본문내용, 웹 브라우저 화면에 표시될 내용
html의 모든 태그는 <head> 또는 <body> 아래에 놓인다
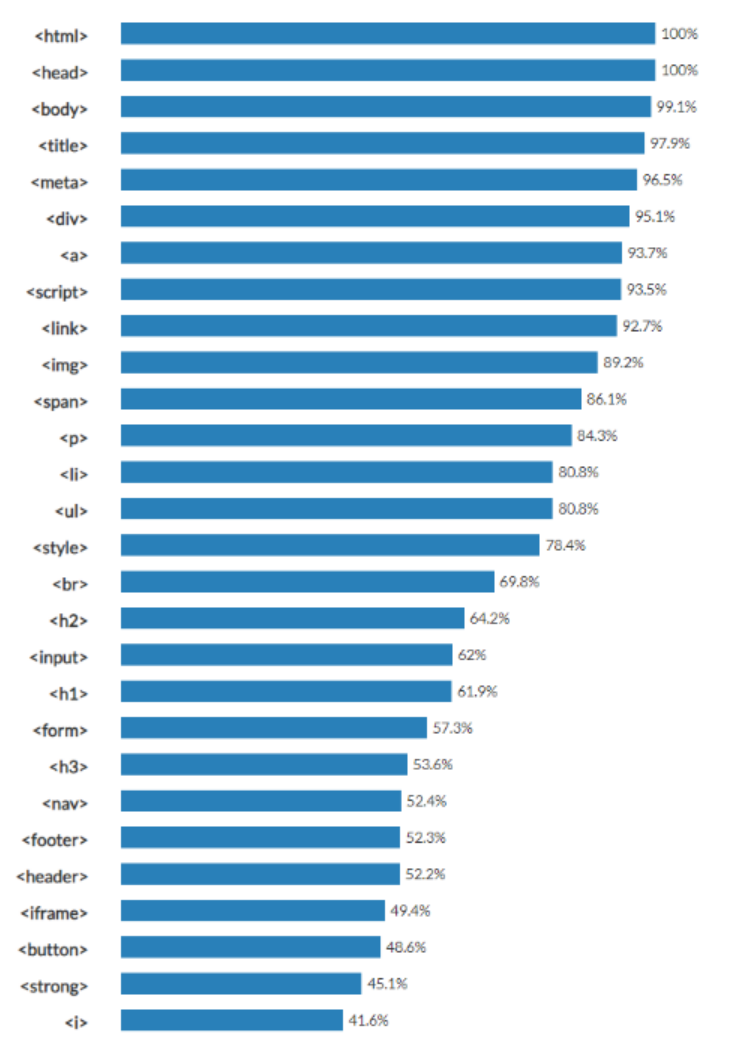
• 태그 종류

<div> : 구획을 나눌 때 사용(한줄을 다 차지함)
<a> : 외부 사이트를 연결하는 태그
<script> : 실행 가능한 코드를 웹 페이지에 넣음 (JS코드 넣을 때 많이 사용)
<link> : 해당 문서와 외부 소스 사이의 관계 정의, <head> 내부에만 위치할 수 있음
<img> : 이미지를 정의
<span> :<div>와 비슷함, 필요한 만큼의 공간만 차지(한줄 전체 차지 X)
<p> : 문단을 나눌 때 사용
<li> : list, 리스트에 포함되는 아이템들 정의
<ul> : 순서가 없는 리스트, <ol> : 순서가 있는 리스트
<style> : 문서의 스타일 정보 정의, css를 명시
<br> : 줄바꿈, 문서 작성 시 enter 누르는 것과 같은 효과
<h1>~<h6> : 제목 정의, 숫자가 커질수록 중요도와 크기도 커짐
<input> : 사용자가 입력할 수 있는 입력칸
<form> : 사용자로부터 입력받을 수 있는 html 입력 양식을 정의
<nav> : navigation link의 줄임말, 다른 페이지 또는 현재 페이지의 다른 부분과 연결
<footer> : 맨 밑 부분, 보통 이용약관, 개인정보처리방침, 저작권 등등
<iframe> : 인라인 프레임을 정의, 현재 문서 안에 다른 HTML 페이지 포함시킴
<button> : 클릭할 수 있는 버튼, 텍스트나 이미지 넣을 수 있음
<strong> : 중요성 강조 -> 글자가 굵은 글자로 표시됨
<i> : 이탤릭체로 표현됨
'HTML,CSS,JS' 카테고리의 다른 글
| JavaScript 동기/비동기(동작 원리) (0) | 2023.05.03 |
|---|---|
| JavaScript란? (0) | 2023.05.03 |
| JavaScript 기본 문법 (0) | 2023.04.29 |
| [HTML] 헷갈리는 태그들 (0) | 2023.04.16 |
| [HTML] HTML과 TAG (0) | 2023.04.16 |