
일반 함수와 화살표 함수 비교
// 일반 함수
function sum(a, b) {
return a + b;
}
// 화살표 함수
let sum = (a, b) => {
return a + b;
}
// 단순한 리턴문일 경우, 더 심플하게 표현 가능
let sum = (a, b) => a + b;
ES6부터 화살표 함수(Arrow Function)이라는 문법이 추가되었다.
=> 기호를 사용해서 function 키워드 생략 가능!
• 화살표 함수 문법
- 화살표 함수 선언
// 매개변수 지정 방법
() => { ... } // 매개변수가 없을 경우
x => { ... } // 매개변수가 한 개인 경우, 소괄호를 생략할 수 있다.
(x, y) => { ... } // 매개변수가 여러 개인 경우, 소괄호를 생략할 수 없다.
// 함수 몸체 지정 방법
x => { return x * x } // single line block
x => x * x // 함수 몸체가 한줄의 구문이라면 중괄호를 생략할 수 있으며 암묵적으로 return된다. 위 표현과 동일하다.
() => { return { a: 1 }; }
() => ({ a: 1 }) // 위 표현과 동일하다. 객체 반환시 소괄호를 사용한다.
() => { // multi line block.
const x = 10;
return x * x;
};
매개변수가 하나인 경우 생략가능
함수 몸체가 한줄이라면 중괄호와 return 키워드 생략 가능
- 화살표 함수 호출
const pow = x => x * x;
console.log(pow(10)); //100
const arr = [1, 2, 3];
const pow = arr.map(x => x * x);
console.log(pow); // [1, 4, 9]화살표 함수는 익명 함수로만 사용가능 -> 함수를 호출하기 위해서는 함수 표현식을 사용한다.
또는 콜백 함수로 사용 가능
• 화살표 함수 특징
- this가 없음
- 일반 함수의 this
함수 호출 방식에 따라 this에 바인딩 할 객체가 결정된다. - 화살표 함수의 this
화살표 함수에서는 함수를 선언할 때, this에 바인딩 할 객체가 정적으로 결정된다.
이 때, this는 상위 스코프의 this를 가리킨다(= Lexical this)
const obj = {
name: 'heedonguri',
func1: function() {
console.log(this);
},
func2: () => {
console.log(this);
},
func3: function() {
getName = () => {
console.log(this);
}
getName();
}
};
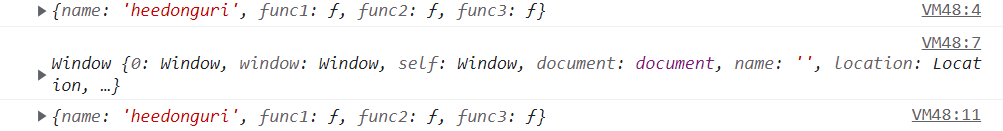
obj.func1(); //obj 객체
obj.func2(); //window 객체
obj.func3(); //obj 객체
func1: 일반 함수이므로 this에 메소드를 소유하고 있는 obj 객체 할당됨
fucn2: 화살표 함수이므로 상위 스코프이자 전역 객체인 window 객체 할당됨
func3: fun3() 내부에 화살표 함수로 선언된 getName의 상위 스코프는 func3()임
fun3()는 fun1()과 같이 obj 객체를 참조
따라서 getName의 this에는 obj 객체가 할당됨
- arguments가 없음
JavaScript 함수의 arguments는 함수가 호출될 때 전달된 인수들을 담고 있는 유사 배열 객체이다.
화살표 함수는 arguments를 지원하지 않는다.
function argsFunc1() {
console.log(arguments);
}
argsFunc1(1, 2, 3); // [1, 2, 3]
let argsFunc2 = () => {
console.log(arguments);
}
argsFunc2(1, 2, 3); // Error!!
let argsFunc3 = (...args) => {
console.log(args);
}
argsFunc3(1, 2, 3); // [1, 2, 3]argsFunc2()의 실행결과로 에러가 뜬다.
화살표 함수 사용시, 나머지 매개변수(rest parameter)라는 문법을 사용하면 인수들을 배열로 받을 수 있다.
argsFunc3()가 나머지 매개변수 문법을 사용한 예시이다.
- 생성자 함수가 없음
function User(name) {
this.name = name;
}
let user = new User("heedonguri");
console.log(user.name); // heedonguri
let User2 = (name) => {
this.name = name;
}
let user2 = new User2("heedonguri"); // TypeError: User2 is not a constructor화살표 함수에는 this가 없기 때문에 객체를 생성하는 용도로 사용할 수 없다.
그래서 보통 콜백 함수나 익명 함수로 사용되는 편이다.
추가로 화살표 함수는 클래스 관련 키워드인 super도 없음
'JavaScript' 카테고리의 다른 글
| [JS]Reduce 함수 (4) | 2024.04.12 |
|---|---|
| [JS] 유효성 검사 (0) | 2023.12.30 |
| JavaScript Closure(+실행 컨텍스트와 스코프 체인을 곁들인..) (0) | 2023.05.29 |
| JavaScript this (0) | 2023.05.28 |
| JavaScript 동작원리 (0) | 2023.05.27 |

