⭐ Redux-Logger란?
Redux를 통해 개발할 때, reducer 실행 전후 값을 로그로 확인할 수 있게 해주는 미들웨어
⭐ 설치방법
npm i redux-logger⭐ 사용방법
간단하게 스토어에 logger를 추가해주기만 하면 된다.
import { createStore } from "redux";
import { combineReducers } from "redux";
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store;위의 코드에서 아래처럼 수정만 해주면 된다.
import { createStore, applyMiddleware } from "redux"; //추가
import { combineReducers } from "redux";
import ex from "../modules/ex.js";
import { createLogger } from "redux-logger"; //추가
const rootReducer = combineReducers({ ex });
const logger = createLogger(); //추가
const store = createStore(rootReducer, applyMiddleware(logger)); //추가
export default store;
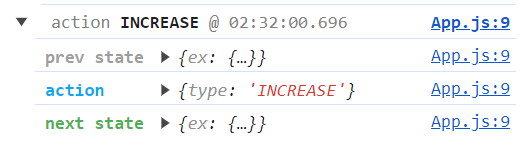
⭐ 실행결과

짜잔 예쁘게 찍혔당
'React' 카테고리의 다른 글
| [React]Tailwind CSS 설치하기 (0) | 2024.03.27 |
|---|---|
| [React]react-hook-form로 회원가입 구현 (1) | 2024.03.07 |
| [React]Redux 사용방법 (1) | 2024.02.08 |
| [React]React Redux란? (1) | 2024.02.02 |
| [React] API 통신 - axios (0) | 2024.01.16 |