반응형 UI를 간단히 구현하기 위해 Tailwind CSS를 설치해보자.
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
⭐️ 설치
npm install -D tailwindcss여기서 -D 옵션을 사용하는 이유는 프로덕션 환경에서는 사용하지 않고,
프로젝트의 디자인을 하는 개발 도구로 사용하겠다는 의미이다.
이런걸 개발 의존성으로만 설치한다고 한다.
npx tailwindcss init위의 명령어를 입력하면 tailwind.config.js 파일이 생긴다.
tailwind에 대한 설정을 하는 파일이다.

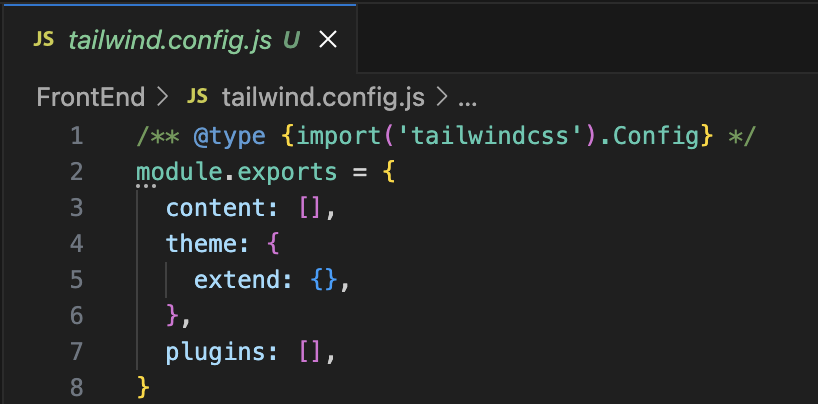
파일의 내용은 다음과 같이 생성된다.

content에 "./src/**/*.{js, jsx, ts, tsx}"를 추가해준다.
"./src" 디렉토리 밑의 모든 (*.js, *.jsx, *.ts, *.tsx) 파일을 확인하여 클래스를 추출하고 CSS를 생성한다.
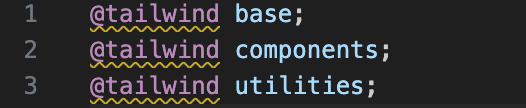
이 후, index.css 파일에 아래 코드를 추가해준다.

노란색 밑줄...이 떴다...
@tailwind 는 주로 Tailwind CSS가 제공하는 클래스들을 위한 것이기 때문에, IDE가 인식하지 못해서 경고를 표시하는 것이다.
무시해도 되겠지만 무시할 수 없어서 방법을 찾아보았다.
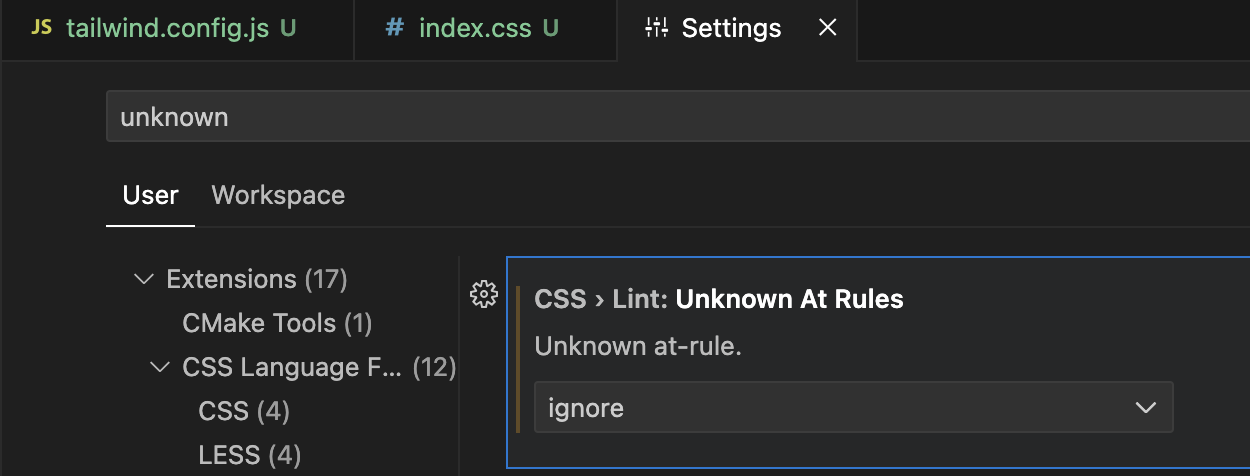
설정 창(command + ,)에서 Settings에 unknown을 검색한 뒤,
"Unknown At Rules"에서 "warning" -> "ignore"로 변경해주면 해결된다!


위의 두개를 ignore로 변경

⭐️ Extension 설치

추가로 위의 extension을 설치해주면 tailwind를 사용할 때 자동완성기능을 이용할 수 있당!
'React' 카테고리의 다른 글
| [React]React 프로젝트 폰트 변경하기(눈누) (0) | 2024.03.30 |
|---|---|
| [React] 상태관리 라이브러리 Recoil (0) | 2024.03.29 |
| [React]react-hook-form로 회원가입 구현 (1) | 2024.03.07 |
| [React]Redux-Logger (0) | 2024.02.08 |
| [React]Redux 사용방법 (1) | 2024.02.08 |