• LifeCycle이란?
라이프사이클 = 생명주기
Vue에서 인스턴스가 생성되고 소멸까지의 과정을 라이프사이클이라 한다.
Vue로 개발할 시, 컴포넌트를 많이 사용하는데 라이프사이클을 잘 알아두면 여러모로 활용할 수 있다.
• LifeCycle 종류

1. 생성(Creation) 단계 - 인스턴스 생성
2. 장착(Mouting) 단계 - 인스턴스를 화면에 표시
3. 수정(Updating) 단계 - 인스턴스 내용 변경
4. 소멸(Destruction) 단계 - 인스턴스 소멸
각 단계별로 2가지의 속성이 있다.(총 8가지)
• 생성(Creation) 단계
- beforeCreate
인스턴스가 생성되고 가장 먼저 실행된다.
이 단계에서는 data, method 속성이 정의되지 않았고, DOM에 등록되어 있지 않은 상태이므로 접근할 수 없다.
- created
data, method 속성이 정의되어 접근이 가능하다.(this.data 사용가능!)
+ props, methods, computed, watch가 활성화되어 접근 가능한 상태이다.
하지만 DOM에 등록되지 않은 상태이다.
• 장착(Mouting) 단계
- beforeMount
DOM에 등록되기 직전에 실행된다.
가상 DOM에는 등록되어 있으나, 실제 DOM에는 등록되기 이전의 상태이다.
- mounted
가상 DOM의 내용을 실제 DOM에 등록된 이후 실행된다.
$el을 사용하여 실제 DOM에 접근할 수 있다.
• 수정(Updating) 단계
- beforeUpdate
컴포넌트 데이터가 변경되고, 가상 DOM이 재렌더링되기 전에 실행된다.
변경 예정인 데이터에 접근할 수 있다.
- updated
가상 DOM이 렌더링되고, 실제 DOM이 변경된 이후에 실행된다.
재렌더링이 완료된 상태이다.
• 소멸(Destruction) 단계
- beforeDestroy
인스턴스가 소멸되기 직전에 실행된다.
소멸되기 직전이므로, 아직 인스턴스에 접근이 가능하다.
- destroyed
인스턴스가 소멸된 이후에 호출된다.
모든 속성이 제거되고, 하위에 선언했던 인스턴스들도 모두 소멸된다.
• 코드
var app = new Vue ({
el: '#app',
data() {
return {
msg: 'hello';
}
},
beforeCreate(){
console.log("beforeCreate");
},
created(){
console.log("created");
},
beforeMount(){
console.log("beforeMount");
},
mounted(){
console.log("mounted");
},
beforeUpdate(){
console.log("beforeUpdate");
},
updated(){
console.log("updated");
},
beforeDestroy(){
console.log("beforeDestroy");
},
destroyed(){
console.log("destroyed");
}
})위의 코드를 상황에 맞게 바꿔서 사용하면 된다.

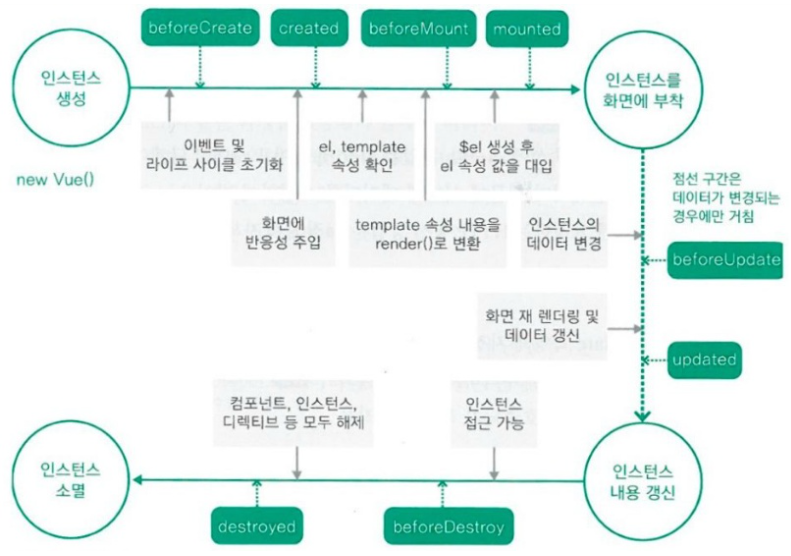
전체적인 과정을 잘 나타낸 사진이 있길래 첨부함니다 ^_^
'이것저것' 카테고리의 다른 글
| [부트캠프] 한국경제신문 with TOSS BANK 2기 합격후기(풀스택 과정) (0) | 2025.02.07 |
|---|---|
| [FESTINO] 한국공학대학교 축제 웹사이트 개발 회고록 (3) | 2024.09.24 |
| [해커톤] 2024 TECHEER 아이디어 해커톤 (1) | 2024.06.02 |
| [Docker] Docker 기본 개념 (0) | 2024.04.17 |
